January 8, 2024
10 Apps for Making Amazing Screenshots in 2024

Grant
Screenshots or it didn't happen
Sharing your work publicly is a great way to keep your audience engaged. For startup founders and creators the best content is often the actual product or project.
We’ve put together a list of the best screen shot tool for turning screenshots into professional social posts. Perfect for sharing on Twitter, Product Hunt, LinkedIn, or in email marketing.
The list covers the top screenshot tool editors, full-on design tools, and apps for sharing snippets of code. We’ve reviewed each tool, included screenshots, and a video of how it works.
Enjoy!
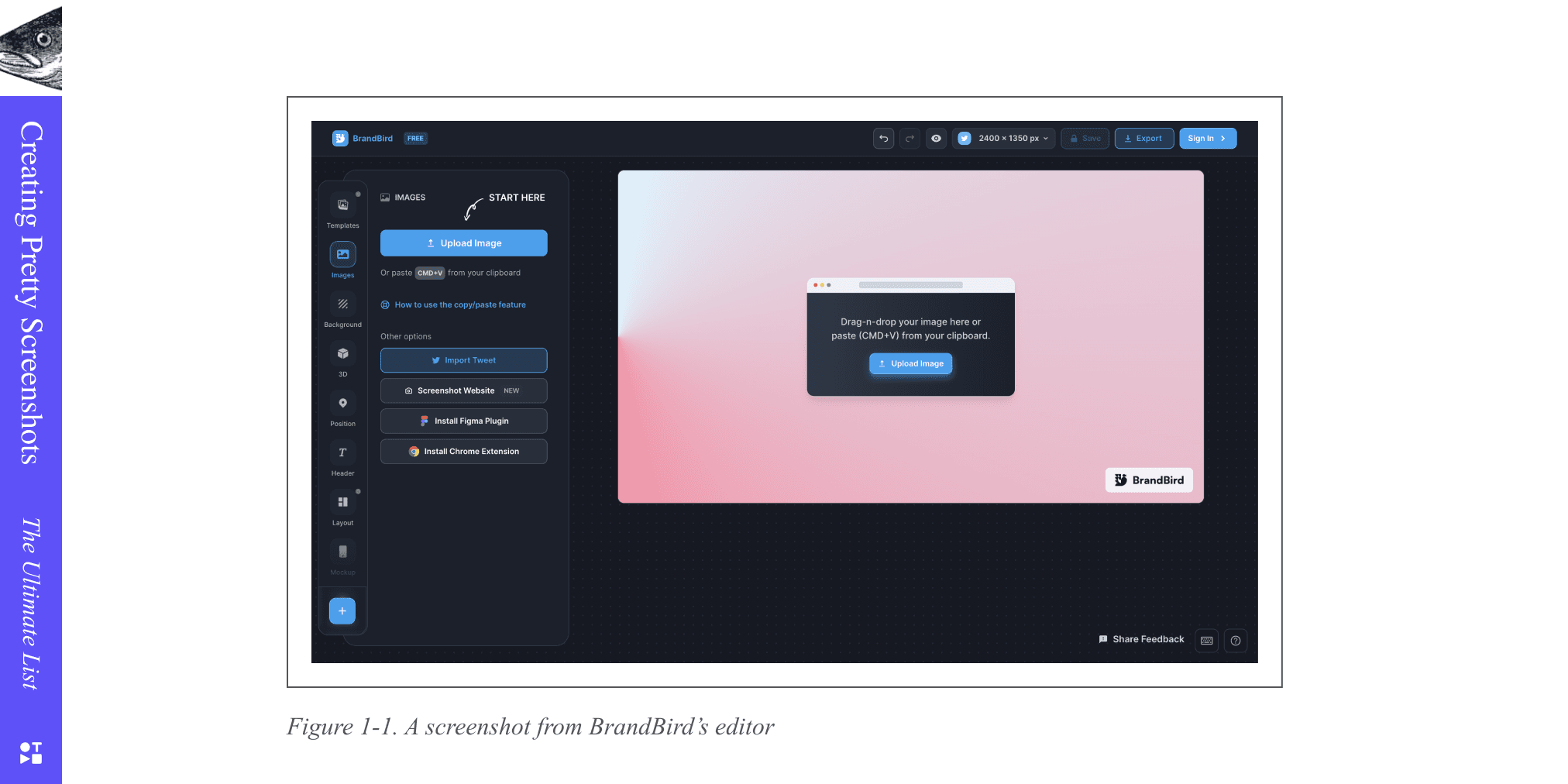
1. BrandBird - The Creator’s Favourite 👨🏻🎨
Seen those cool screenshots on Twitter? The ones with the isometric effects? That's Probably BrandBird.
Jim Raptis' app is a handy way for creators and founders to edit images and share their projects with the world. It's well made and packed with features. The bird is the word.

What’s good about it?
Templates library
3D rotation
Tweet importer
Undo and redo — very nice touch
Where can I use it?
On the web (there’s also a Figma plugin)
How much does it cost?
It’s free. The free plan is very generous and there’s additional paid features worth upgrading for.
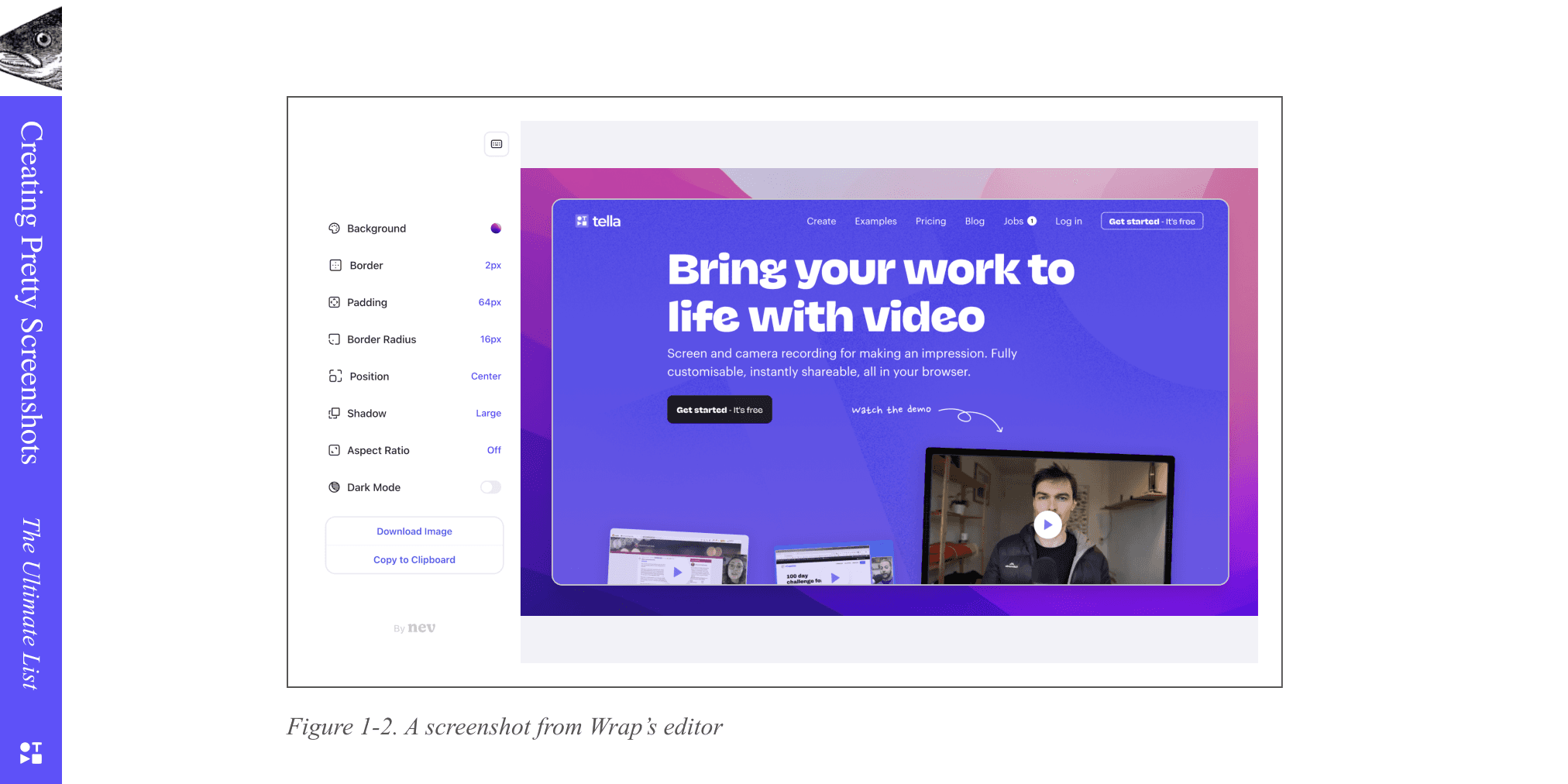
2. Wrap.so - The Superhuman for Screenshots ⚡️
Superhuman for screenshots might be an exaggeration, but this well designed, paid-only app from Nev Flynn truly has a premium feel to it.
Like Superhuman you could also say that Wrap.so has a productivity-angle going for it. You start Wrap from its Chrome extension and capture screenshots in context, helping you stay in the flow 🌊. But the best thing about Wrap is its element selector. Forget the Cybertruck, turning an element on a web page into a pretty screenshot is true innovation.

What’s good?
Well designed
You can pick Mac backgrounds for that lowkey look
Capture single elements from webpages
Where can I use it?
Google Chrome (or Chromium browsers like Brave, etc.) — you need the Chrome extension
How much does it cost?
Paid plan only, 7 bucks per month
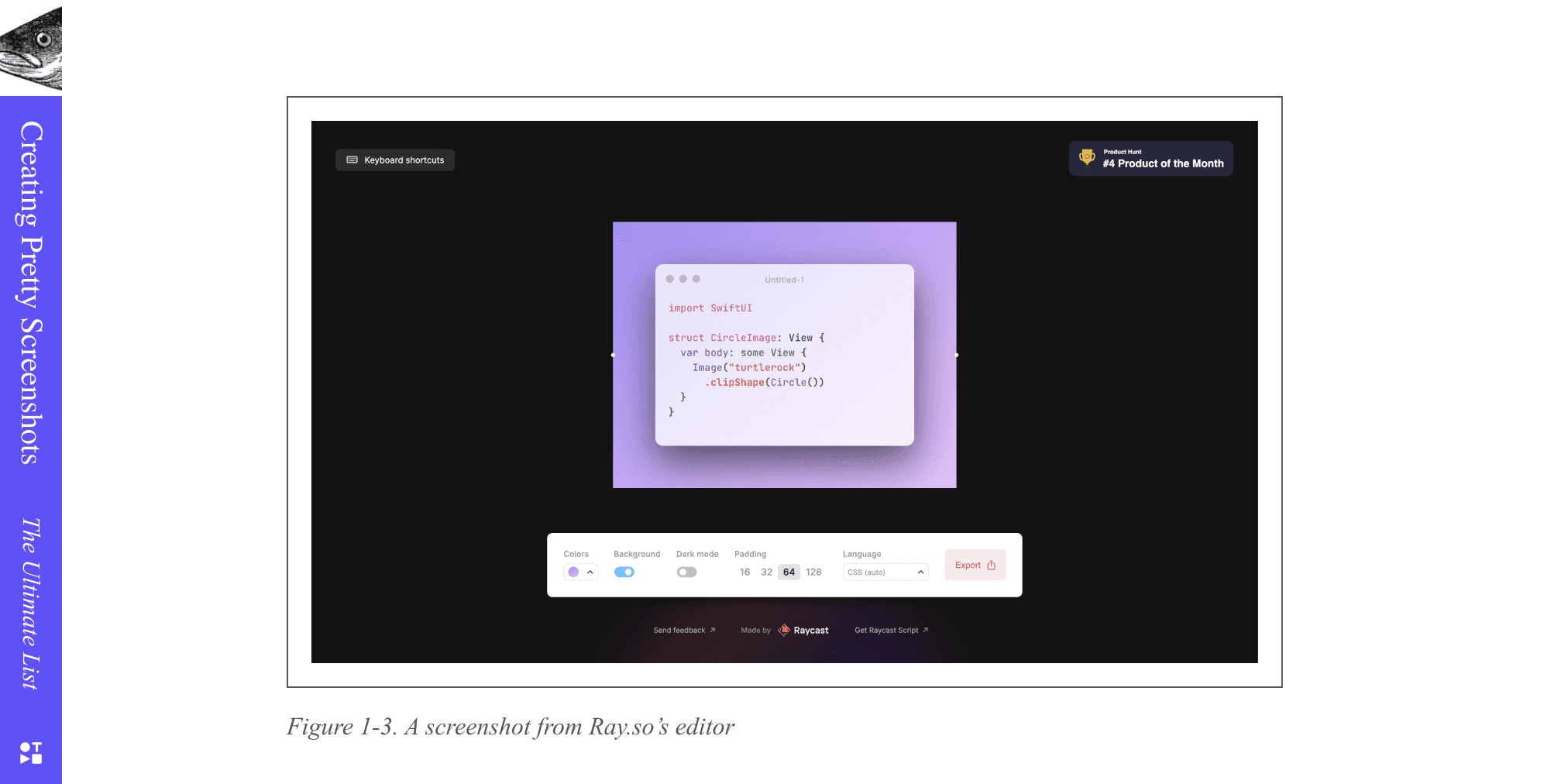
3. Ray.so - The Aesthetic Engineer ✨
Ray.so is built by the team at Raycast. It turns snippets of code into aesthetic images you can share anywhere.
Ray.so incredibly well designed with lots of nice details. The way the code’s colour matches the background is the kind of thing chefs kiss their fingers for. You can also run Ray.so from Raycast itself — neat!

What’s good about it?
Really well designed; a pleasure to use
Simple set of features — only what you need
Every combination looks great by default
Automatically detects the language of the code you’re using
Where can I use it?
On the web
Or as a Raycast script
How much does it cost?
It’s free, baby 💸
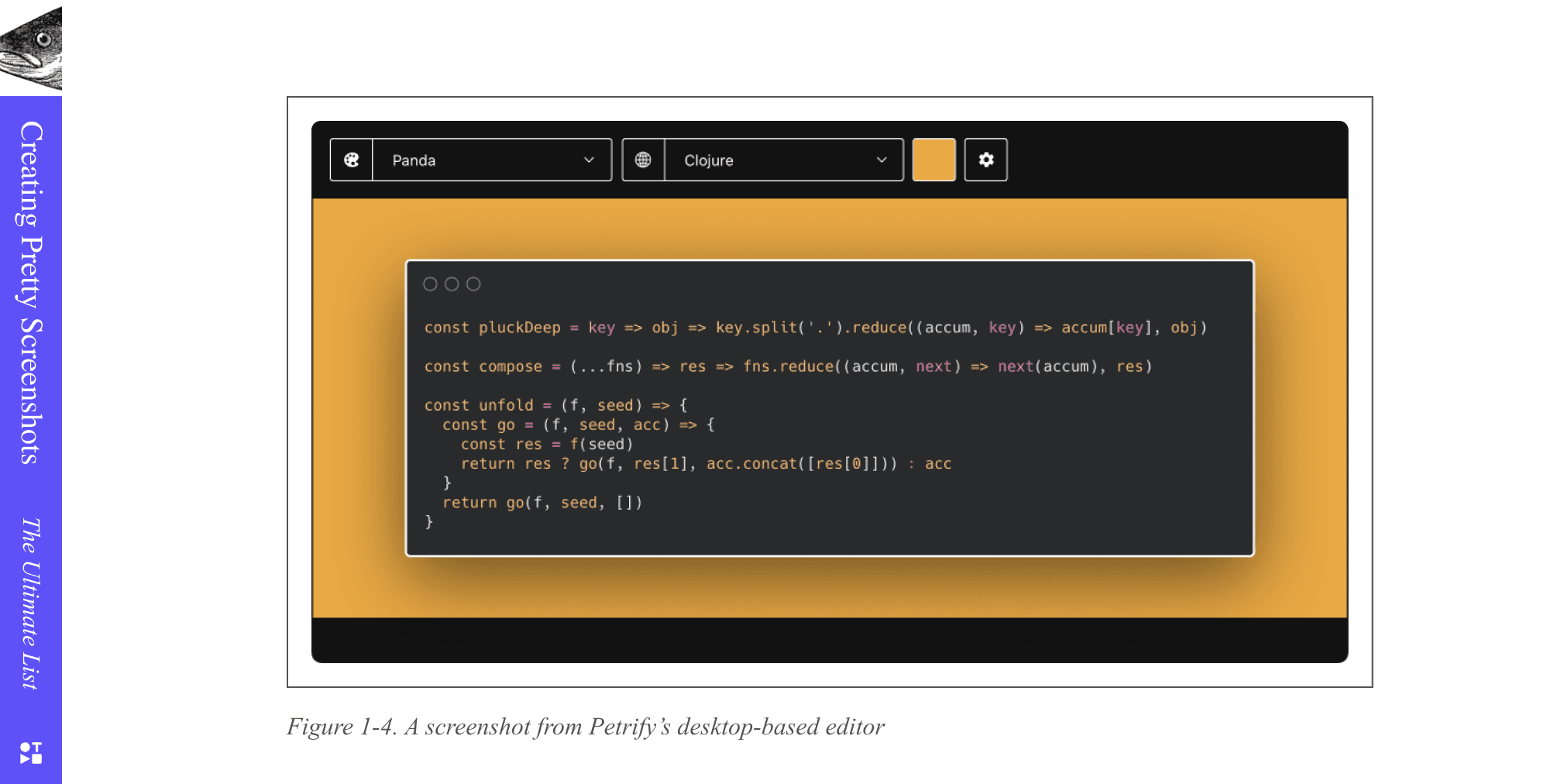
4. Petrify - The Cutest Code 😍
Petrify is a Mac app from Boy van Amstel. You can create very pretty images from code snippets, right on your desktop.
It’s well designed and has a bunch of smart presets to make publishing your code snipz a pleasure.

What’s good?
It’s the OG pretty-code-screenshot maker
Use images for backgrounds
Change the appearance of the window frame
Lots of themes with cool names like “Night Owl”
Where can I use it?
Desktop for Mac
How much does it cost?
It’ll set you back a one-off 6 bucks on the App Store
🔔 Update: after doing a little more digging, it turns out Petrify was not formerly known as Carbon but actually it's based on Carbon.
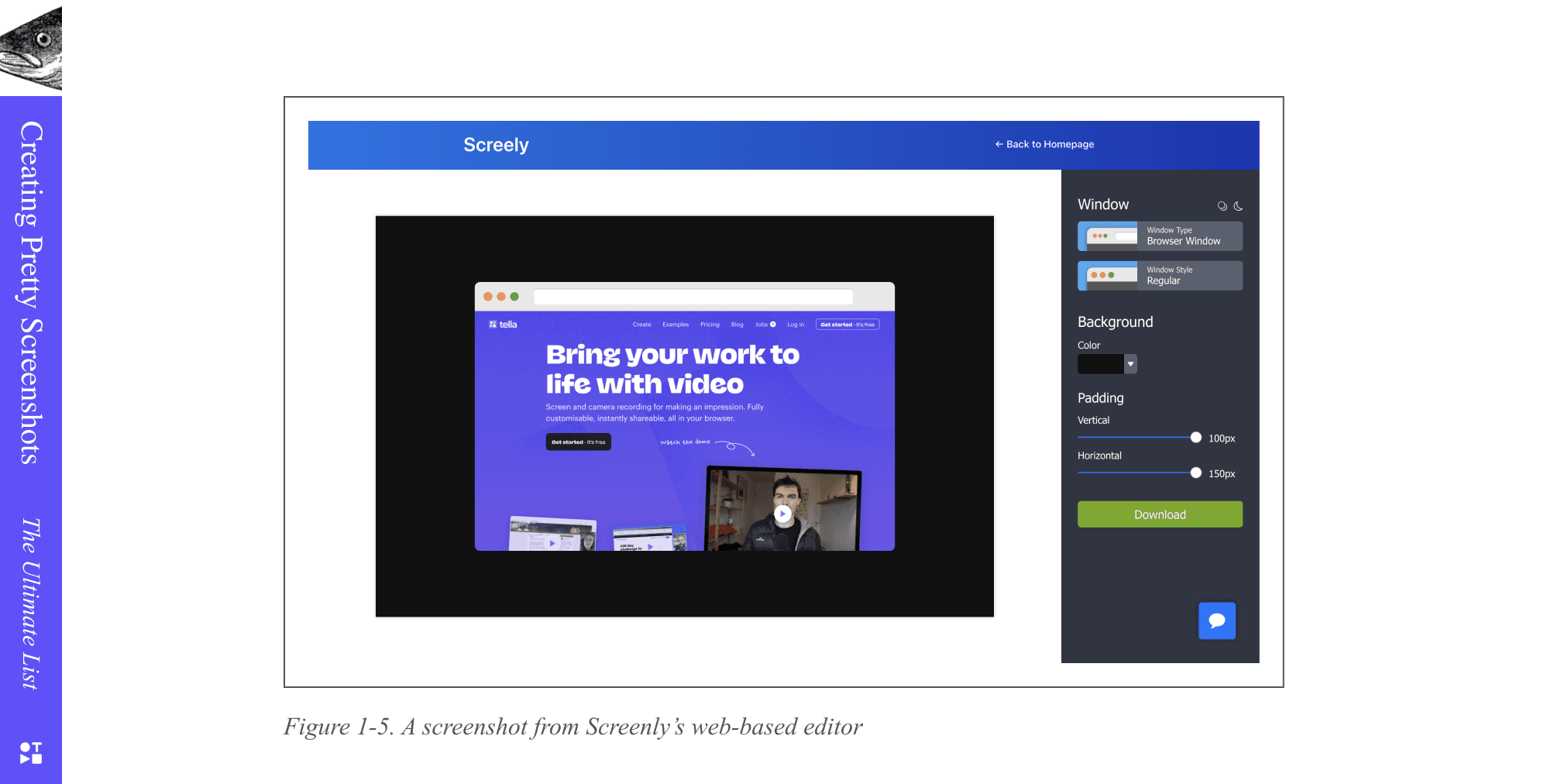
5. Screenly - The Essentials 🍴
Screenly is a simple screenshot editor from Jurn.
Screenly makes it dead easy to start, just drop your image onto the landing page and then you can edit. It’s also got annotation tools, which is nice if you want to mark up screenshots.

What’s good?
Drag and drop straight from the landing page
Add annotations and stickers to screenshots
Where can I use it?
On the web
How much does it cost?
Absolutely nothing. 100% free.
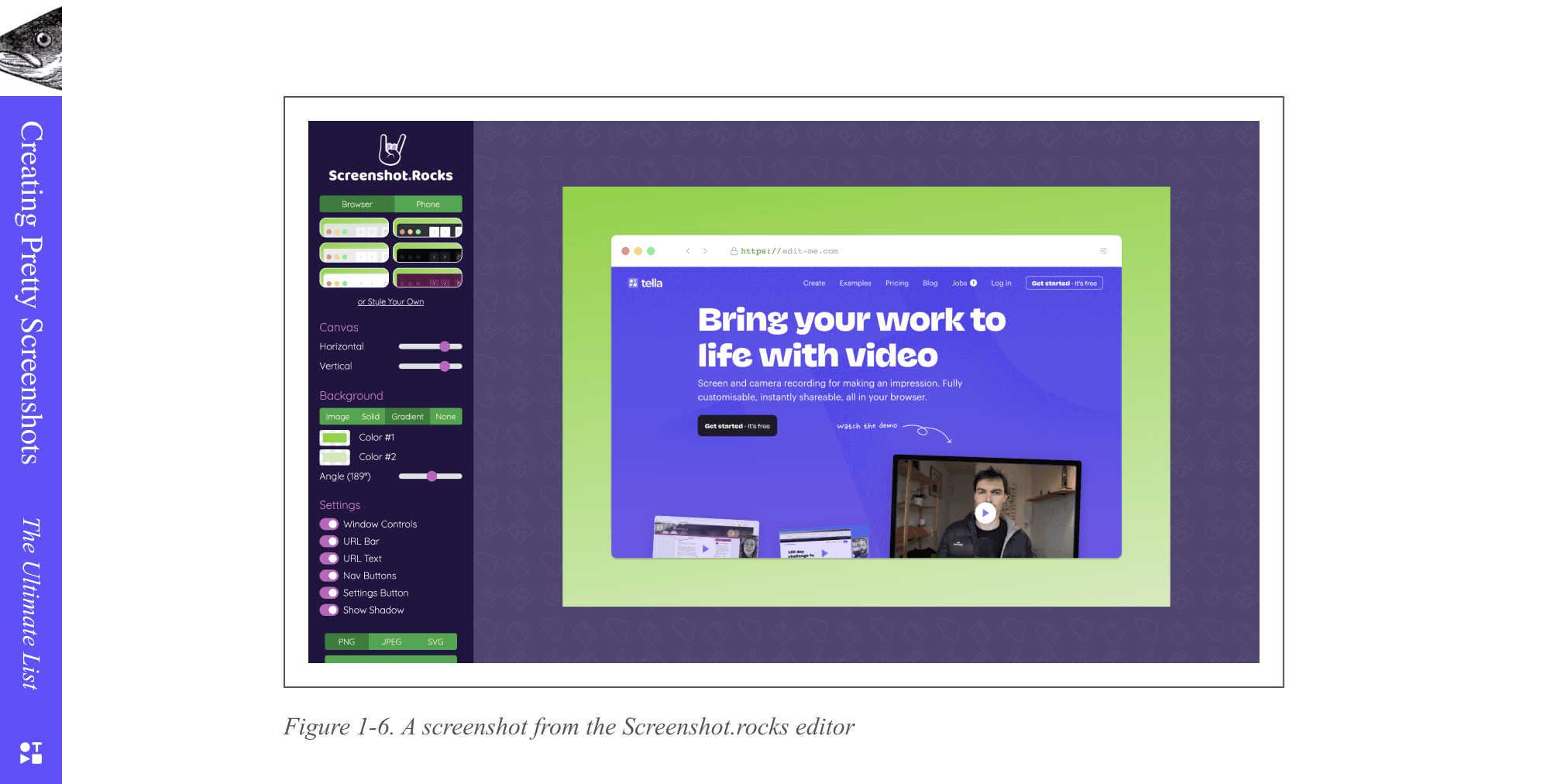
6. Screenshot.rocks - The rockin’ shots 🤘
Sorry about the title of this paragraph, it’s the best I could do. Anyway, Screenshot.rocks is an open source screenshot editor from Dave Early.
Screenshot.rocks has got a bunch of fun presets to choose from and it has a very detailed browser frame editor. If you want a custom browser frame then this is the app for you.

What’s good?
Lots of browser frame options
Create your own browser frame design
Mobile frames
Where can I use it?
The interweb
How much does it cost?
Free
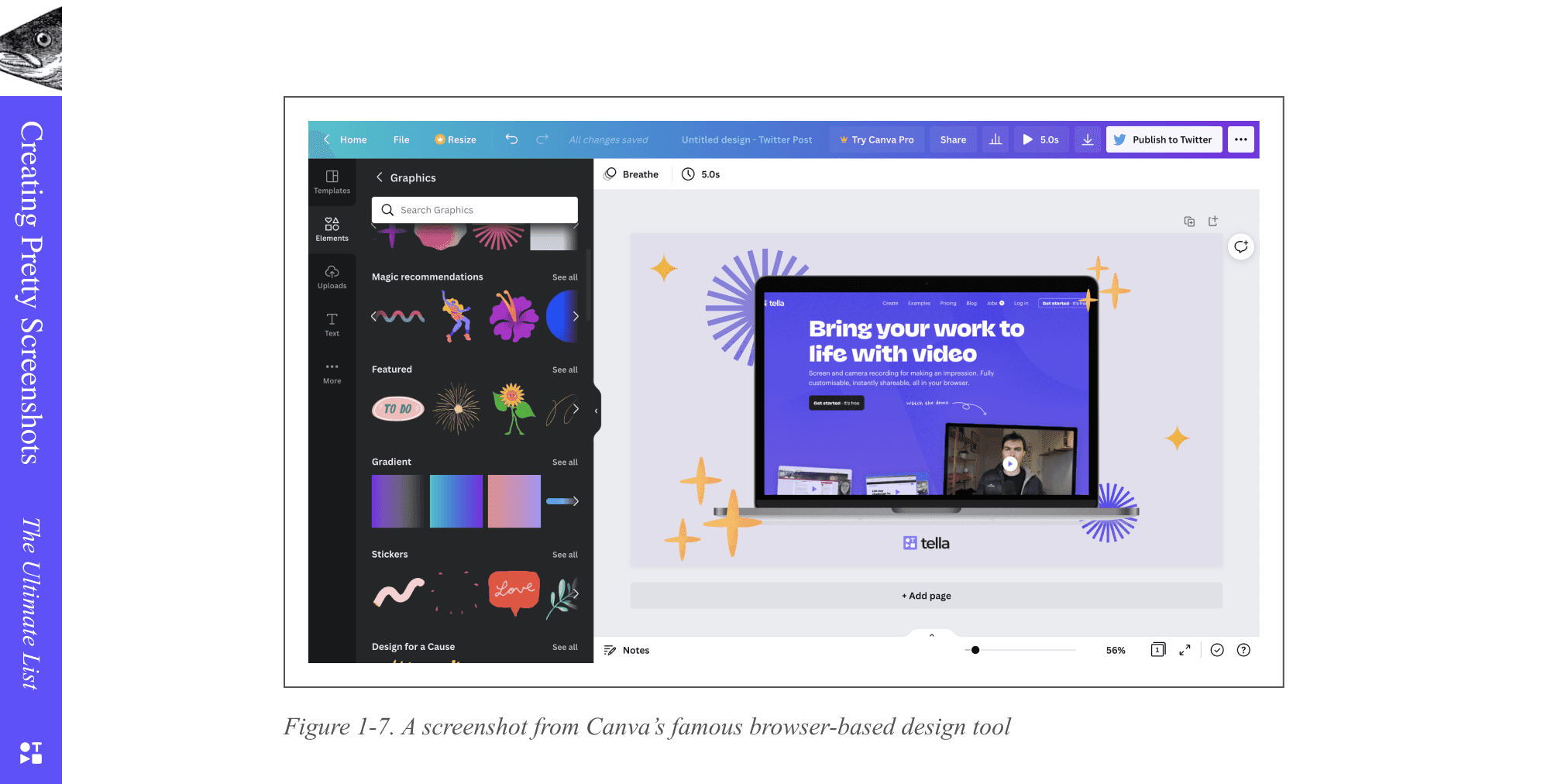
7. Canva - The Big Gun 🔫
From open source side projects, to VC backed startups, and now to behemoth brands. Canva is up next.
Canva have made a name for themselves as the ‘design tool for everyone’. One trip to their homepage and it’s clear they want to help you design ANYTHING. So it's no surprise that you can make pretty great screenshot posts too.
Sure, it’s a little more work to setup than the others in this list, but once you know what you’re doing it’s easy to repeat the process. And because its Canva there’s endless assets and graphics you can add to your design.

What’s good?
Design anything you want
Add some animation and export as a .gif for next-level animated posts (also read How To Convert a Screen Recording to GIF)
Where can I use it?
On the web
How much does it cost?
It’s free. Canva are known for their very generous free plan — but there’s lots of addition paid features and plans
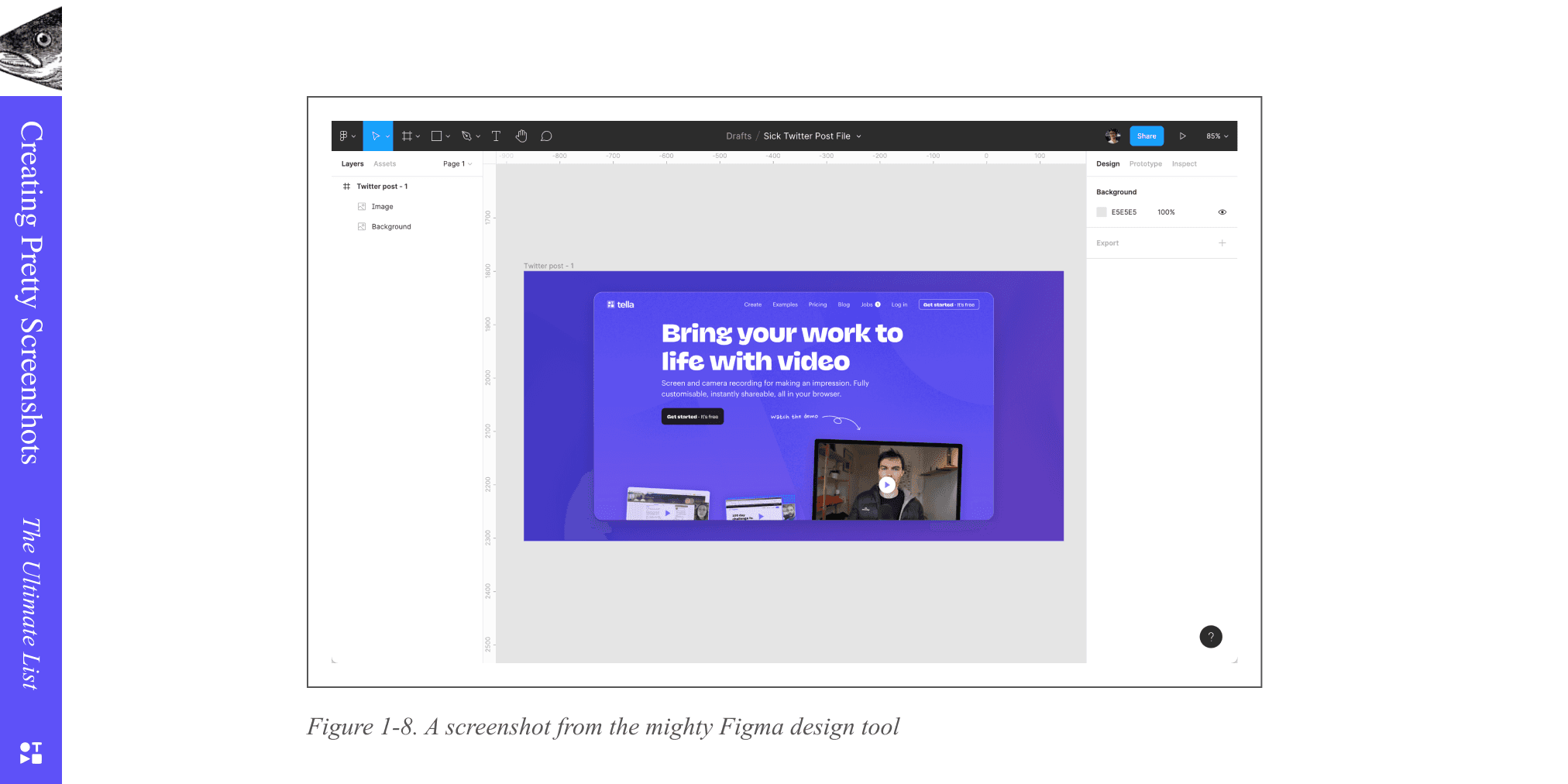
8. Figma - The Designer’s Best Mate 🙏
If Figma is your go-to design tool then you might wanna consider them for your product shots too.
Just create a dedicated component or file for your social post and then treat it like a template. After that it’s just a matter of replacing the image file.
If you’re new to Figma then using it for your screenshots posts will be overkill.

What’s good?
Easy to replace images in your file
If you’re already familiar with Figma you’ll be able to create pretty wild designs
Got your whole design system right there
Where can I use it?
Web or desktop
How much does it cost?
Figma’s free plan will be more than enough for this use case
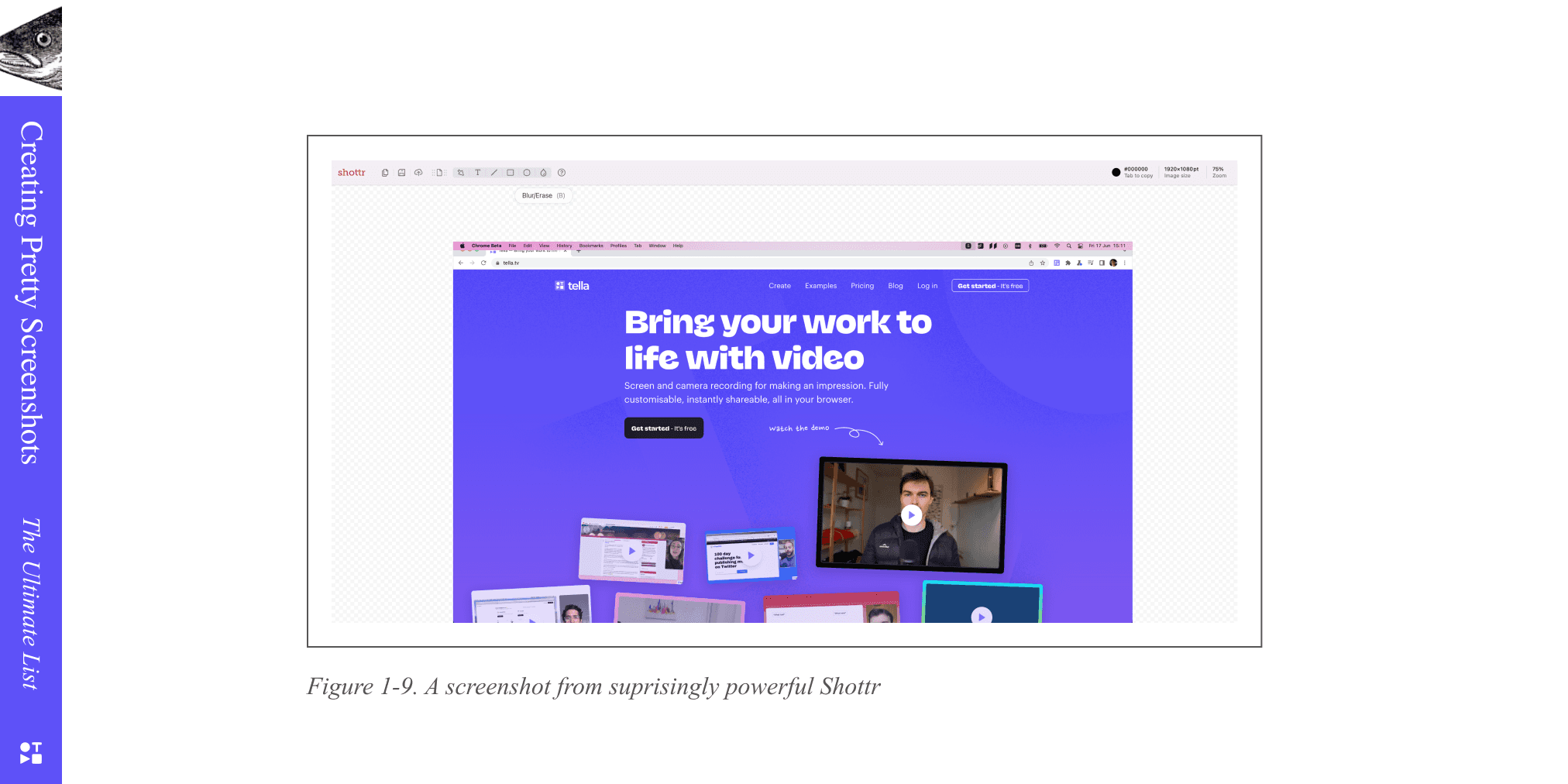
9. Shottr - For Pixel Perfectionists 🧐
Shottr is a fairly new screenshot tool with a bunch of smart features. Sure, it can take nice screenshots but it can also recognise the text in your images, pixelate parts of an image, and remove whole objects (check the demo).
If you want screenshot tool with a few superpowers thrown in, it's worth a look.

What’s good?
Full page screenshots
Text recognition (OCR)
Pixelate and remove objects 🤯
Where can I use it?
Mac only
How much does it cost?
It's a fully free screenshot software
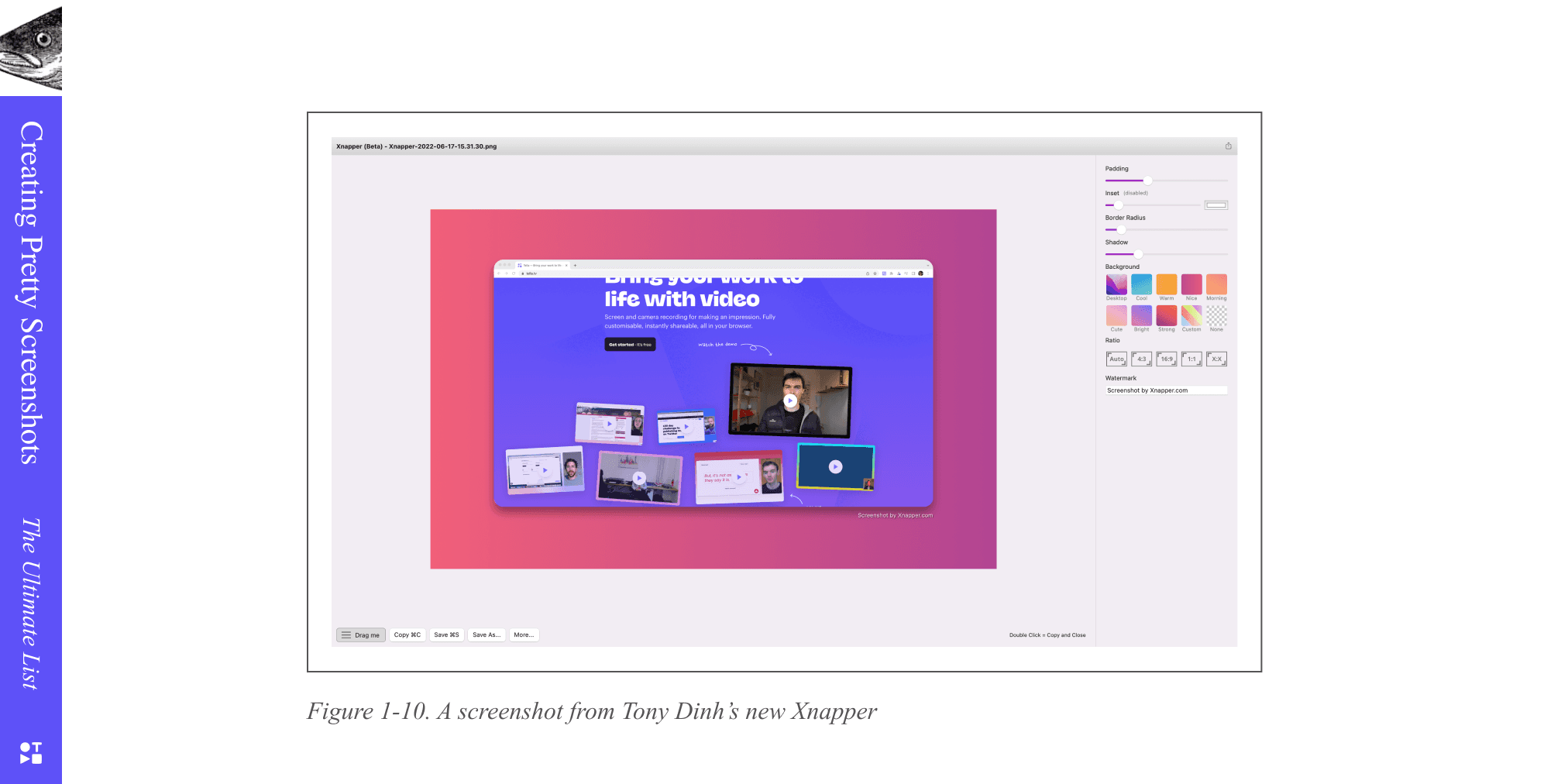
9. Xnapper - Indie Hacker Screenshot Maker 🧑🏻💻
Tony Dinh quit his job to build internet products. Xnapper is his latest creation.
It's Mac app with a fun looking iOS app on the way too. Screenshots can be edited with all the essential screenshot maker features like backgrounds, padding, and drop shadow.
The option to quickly drag and drop the image is a really nice touch!

What’s good?
Quick drag & drop from the editor
Nice styling defaults for backgrounds and borders
iOS app coming soon!
Where can I use it?
Only on your Mac
How much does it cost?
Free during beta or $29 for a Basic License (also includes other paid license options)
You might also like this article: The Ultimate List of Screen Recorders
What is a good screenshot tool?
BrandBird, Wrap, Ray, Canva, Petrify, Screenly, Screenshot rocks, Figma, Shottr, Xnapper are the best ones. We've covered them in details in this article.
What is the best screenshot software?
For us, wrap.so is the best!
How do I capture a screenshot on my PC?
It depends if you're on a Mac or a PC.
On PC:
You can press the "PrtScn" (Print Screen) key on your keyboard. This will capture your entire screen. Then you can paste it into any program that can accept images, like Paint or Microsoft Word.
If you want to capture a specific window, click on the window you want to capture to bring it into focus, then press "Alt + PrtScn". You can then paste it into a compatible program.
On Windows 10, you can also use the Snip & Sketch tool, which you can open from your Start menu. This tool provides options for different types of screen captures, including the entire screen, a specific window, or a custom area.
Looking to capture and crop a screenshot on your Mac?
Press "Command + Shift + 3" to capture the entire screen. The screenshot will be automatically saved to your desktop.
If you want to capture a specific area, press "Command + Shift + 4", then click and drag to select the area you want to capture.
If you want to capture a specific window, press "Command + Shift + 4", then press the Space bar and click on the window you want to capture.
On macOS Mojave or later, you can also use the Screenshot app
Don't stop with screenshots
If a picture is worth a thousand words then a 10 second video at 30 FPS is worth 300,000 words. Share your work with the world and try Tella for professional screen recording videos.