June 13, 2023
How Draftbit Scaled User Onboarding with a Video Knowledge Base

Grant
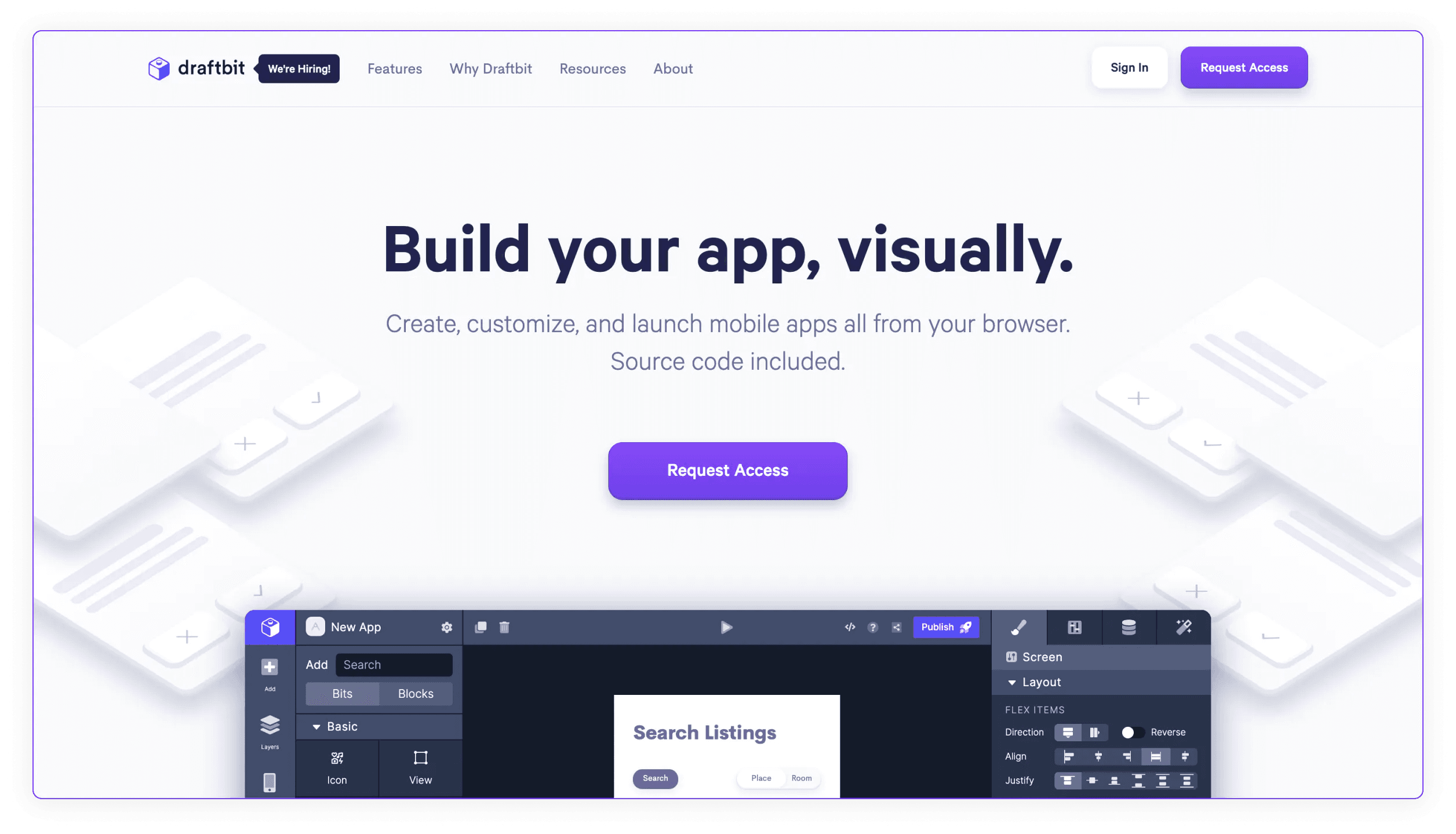
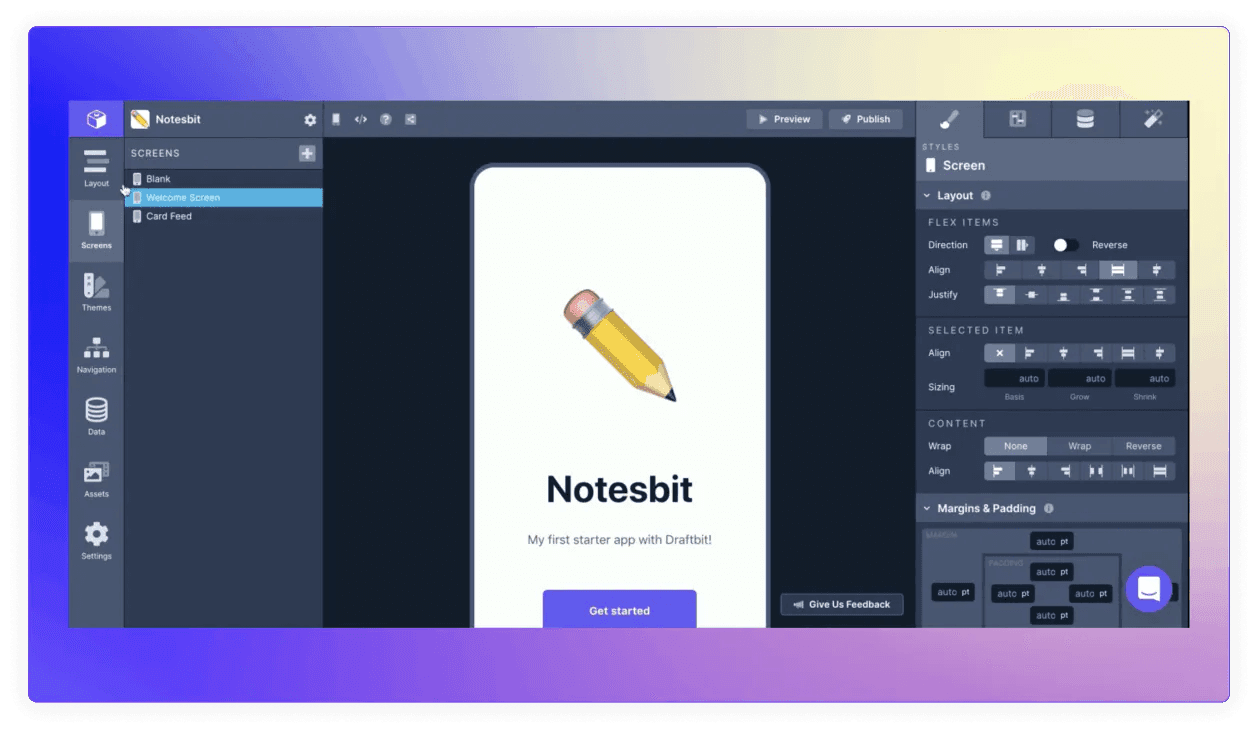
It's been over a decade since the App Store launched and the way we create mobile apps is mostly the same. Draftbit was started in 2018 to change this. Their visual app builder makes it easy for anyone to turn an idea into a cross-platform mobile app, without writing code. But building a platform for the next generation of app creators isn't without a couple of challenges.

Like many early stage start-ups doing things that don't scale is pretty normal for Draftbit. Last year the team was onboarding new users with one-on-one calls over Zoom. This definitely wasn't scalable, but it meant they got to know their users incredibly well. For fast-growing startups these unscalable practices inevitably come to an end. For Draftbit, the problem with their onboarding calls wasn't just scalability.
Draftbit caters for people that are newer to development, but the product is no toy. It's a powerful app builder that exports to real code, and this means that there are a few things for new users to learn when getting started. The 30 minute onboarding call was proving too limited to cover everything in one go.
New signups were always eager to use the product, but Draftbit found that not all of them were ready to build an actual app right away. Retaining information from the onboarding call was impossible for people who began building their app a few weeks later.
So to ensure that all new users could get started successfully Draftbit went asynchronous. They set out to create a video knowledge base that would contain everything from the onboarding call and more. Users could learn at their own pace and on their own time.
Angela Malone leads community at Draftbit. She and her team took on the knowledge base project for their last sprint of 2020. The idea to focus the knowledge base on video wasn't only an internal motivation, users wanted it too. Angela had already heard from a lot of users that video tutorials would help them learn Draftbit faster. Angela and her team named the new video knowledge base Buildathon. It would consist of a video series that covered the main parts of Draftbit, while guiding users through the process of building their first app.
The team created a Buildathon website for users to explore the different topics and watch the videos. When it came to making the videos, Draftbit used Tella.

'Using Tella was a super easy decision' Angela said. After learning about Tella from a colleague she recorded some test videos and liked how quickly she could create something that looked great. Being relatively new to video creation she appreciated how Tella made it simple to do a bunch of takes and edit the recording later.
Angela based the videos on user feedback. She'd tracked the most common questions from users and then made sure they were addressed in the series. For each video Angela recorded her screen and audio — an ideal combination for tutorial videos. Viewers can focus on what's on the screen and listen to the voice-over. Angela styled the videos by adding a custom background that matched Draftbit's brand.
The Buildathon site was made using Notion, so publishing the videos from Tella was simple, 'the videos linked perfectly in our existing Notion site'. Tella videos can be embedded directly into tools like Notion, Webflow, and many others. This saved Anglea and her a team a bunch time, 'It was nice not having to export and re-upload everything'.
Managing the videos directly from Tella was also helpful. When Angela needed to modify a video's content she changed it in Tella and the Buildathon site was updated in real-time. This avoided the hassle of recording a completely new video and re-publishing it to the site.
Finally, Angela and the team were able to keep track of the views in Tella which helped monitor the project's success.

Feedback from Draftbit's users has been really positive, and Angela said 'it's already helping users get activated in the product'.
"By splitting it up into 11 shorter videos I can link the videos to users who need help accomplishing a specific task"
Having done the hard yards of creating a video knowledge base in a matter of days, we asked Angela what advice she had for people who are thinking of doing the same at their organisations. Here's her three tips:
Listen to your users! Keep track of recurring questions you get and make sure to cover those topics in your videos.
Break longer processes up into smaller tasks. This is particularly helpful because it increases the usability of the videos. I could've made one long 30-35 minute video about building an app in Draftbit but by splitting it up into 11 shorter videos I can link the videos to users who need help accomplishing a specific task. Despite the videos being created as a part of a series, each video still makes sense on its own outside of the context of Buildathon. It's nicer to have a video readily available instead of linking someone to a long video and giving a timestamp.
Keep your user journey in mind when planning out and organising your content.
Check out Draftbit's Buildathon site here.
If you'd like to make your own video knowledge base using Tella, sign up here to get started.